Going dark has become the new trend lately. Let your site shine with the captivating dark scheme. Through the eye-pleasing blueprint, you can enjoy the reading experience you’ve always been yearning for but have never been able to find.
DarkLooks WP dark mode plugin is supported by all major operating systems. This dark mode plugin looks up your preferences for your operating system based on your interest in using dark mode.
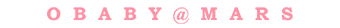
好多网站都有夜间模式,于是尝试也给加了一下,直接用DarkLooks插件实现的,相对来说效果还算不错。体验也还ok。为了在夜间模式下能够显示标签云,把标签云的颜色改成彩色了。主要是这个原来的黑色在夜间模式下没有对比度,直接看不见了。就很蛋疼,哈哈
夜间模式下可以增加不同的logo切换,这个就很不错:
我的页面顶部和底部不是同一个logo。这里可以添加多个logo分组,在切换的时候可以动态替换。不过有的时候换了图片无效,直接去主题自定义页面重新上传下logo就OK了。
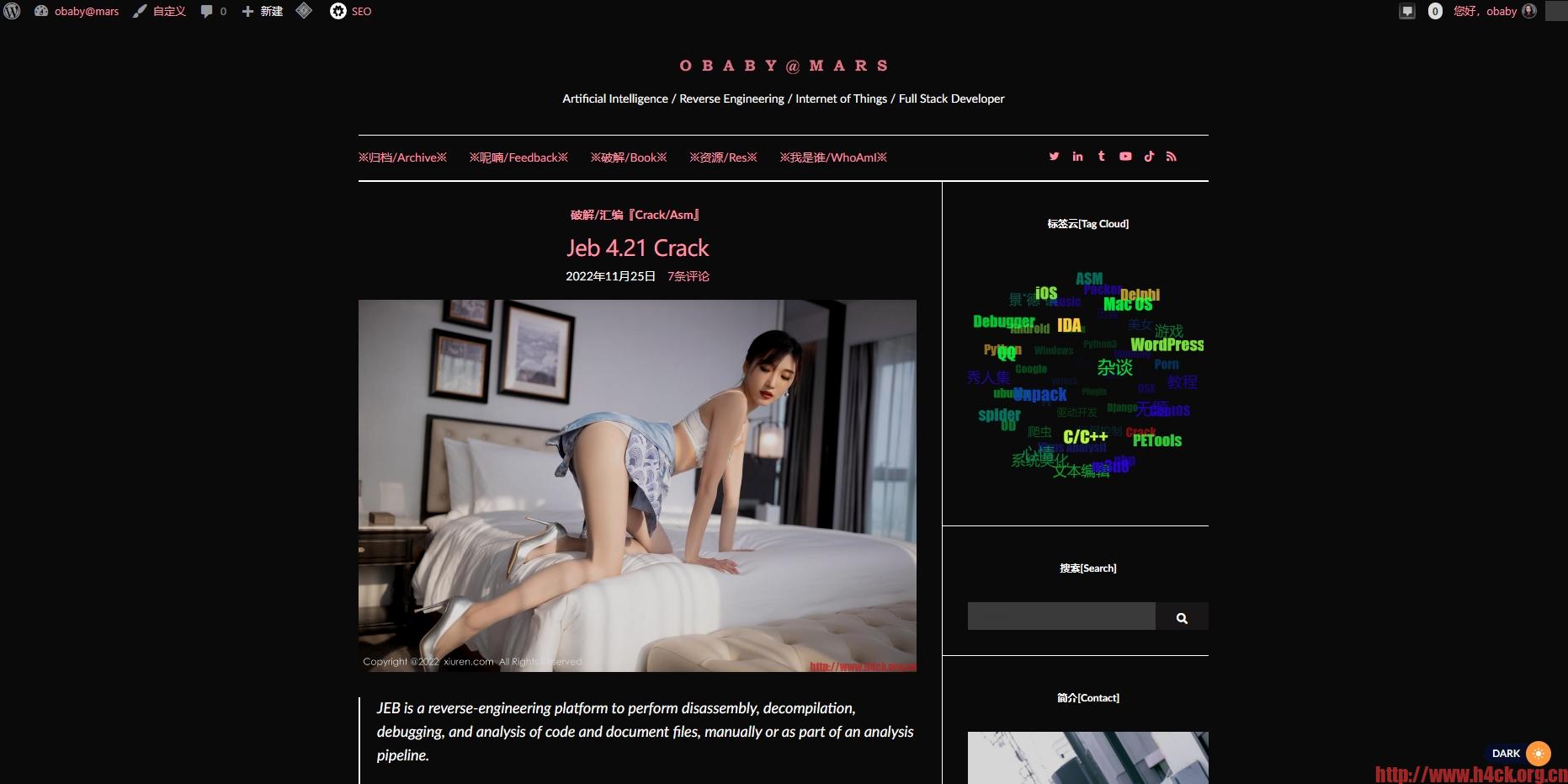
效果对比:






4 comments
有没有考虑过进一步适配深色模式,使之能与系统配置相适应呢?比如设备使用Dark Mode之后访问网站会自动切换到深色模式。
P.S. 我的网站已经实现了这个效果,如果感兴趣可以体验一下。
插件支持这个选项,不过没有开启。可以定时切换或者跟随系统配置。你的博客主题够简洁。
效果看着不错!
说实话,夜间模式就是看你的博客切换效果我才想到要做的,哈哈哈。